As I explained in the last post, we have spent some time to improve the User Experience of the Dashboard users, specially for event organizers. The reason why we concentrate in this kind of users is because our main focus (Art+Feminism Campaign for this year starting in March), as the these campaign basically creates different events in different parts of the world to improve the visibility of female artists in Wikipedia.
What’s new in these past two weeks:
We enabled the possibility of setting a default passcode by campaign, which is related to what I talked about in the past week (default course type). This will ease the work of those campaign organizers and all the events that are created as programs inside the dashboard. Basically, we are giving the possibility to use the campaigns not only as a way to organize content but also types of programs that are related to them.

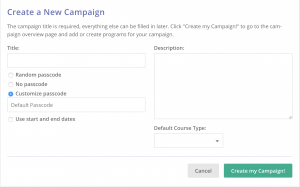
Campaign Creation at the Dashboard
Currently there are three different kinds of passcodes that can be used as default for the campaigns and will be transferred to the programs created from those campaigns. Random passcode, no passcode, and custom passcode.
- The random passcode will simply generate a random string for each passcode in each program. This can be used to prevent the users to enroll programs that they don’t intend to.
- The no passcode won’t add any passcode to the campaign and neither to the program. This way it will be easier for those students to join as they won’t need any passcode to do so.
- The custom passcode will allow the campaign organizers to set the passcode they like most for their programs. This will make easier to remind and communicate those passcodes.
We also worked on setting event dates for the programs. We already had start and event dates on them that were used to define the time an event is starting but also the time that we are collecting statistics about the course activity. We enabled the possibility to include different timeframe for both purposes. The reason why we did so was that some organizers told us that they would like to extend the time they are collecting information about the editions and revisions of the articles they create or edit during their events, as sometimes the same people that join the event continue editing those afterwards.
So right now we’ll have event dates, that should be used to inform when the specific event will take place and regular start end dates that will collect information about what’s being generated in the event. If there are not event dates set, then start/end dates will be used as activity timeframe and event timeframe.
As I stated in my last post, I want to learn more about Redux. I communicated this to Sage, my mentor, and we are trying to concentrate on React during our pair sessions. In the last weeks we converted a Store into a Reducer, and I am also currently working in a whole new component. In order to improve my knowledge, I am also watching these videos from Dan Abramov that I hope it will help me to have a clearer idea of React and Redux.